編集者用ヘルプ(固定ページの編集)
サイドバーの編集
サイドバーの編集は管理者権限が必要となります。詳しくは管理者用ヘルプをご覧ください。
新規固定ページ(タイトルを表示させない)
固定ページではタイトルを表示させません。Hide Titleにチェックを入れます。

新規固定ページ(カテゴリを選ぶ)
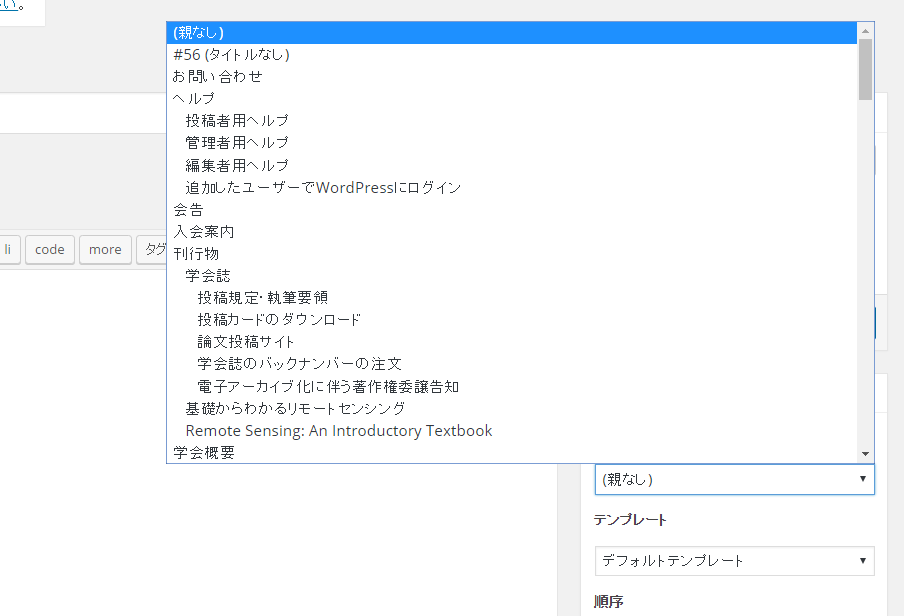
固定ページを新規で作成する場合カテゴリを選びます。ページ属性の親から新規ページの親となるカテゴリ、またはページを選びます。

ページ名は固定ページ作成時の記事タイトルとなります。

固定ページの編集
WordPress本体に搭載されている標準機能の編集用をボタン(クイックタグ)を用います。

今回はテキストエディタを例にとります。
テキストエディタの特徴
通常のエディタです。メニューボタンからタグを書き込むことができる点以外、特別な機能はありません。
ビジュアルリッチエディタとの大きな違いは、タグを自由に編集できることです。CSSやJavascriptの編集が必要な方はテキストエディタで作業することになります。後述のタグ(WordPress本体の標準機能以外)とテキストエディタの編集ボタン(クイックタグ)のみで固定ページのデザインを組むことができます。
・bボタン・iボタン
エディタ上のテキストを選択してbボタンを押すと、選択した部分の前後にstrongと/strongが付きます。
選択部分を文脈の上で強調し、閲覧時の見た目を太字にします。
エディタ上のテキストを選択してiボタンを押すと、選択した部分の前後にとが付きます。
選択部分を文脈の上で強調し、閲覧時の見た目を斜字にします。
・linkボタン
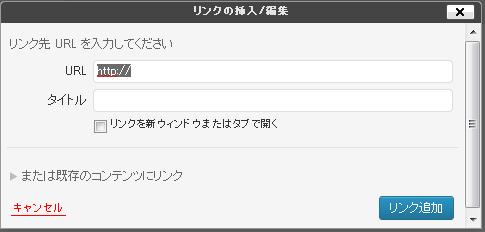
リンクを設定したいテキストを選択してlinkボタンを押すと以下のようなwindowが立ち上がります。

外部のサイトにリンクするならURLを入力し、自ブログのページにリンクするなら「既存のコンテンツにリンク」ボタンを押して、リンクしたいページを選び、「リンクを追加」をクリックします。
・ul・ol・liボタン
ul,ol,liボタンは、リスト(箇条書き)を作るためのボタンです。
ul~/ulは番号なし、先頭に「・」がつきます。
ol~/olは番号付きリストで表示されます。
・img
画像などのメディアを挿入します。メディアライブラリから該当する画像のURLを取得し、入力します。
サイトで利用していない編集用ボタン(クイックタグ)
b-quote、del、ins、code、moreはサイトでは利用しておりません。
タグ(WordPress本体の搭載機能クイックタグ以外)
h1…カテゴリのトップの見出し
h2…各ページの見出し
h4…ページ内の文章の見出し
hr…区切り線
hr class=”dot”…ドット区切り線
追加css article.css
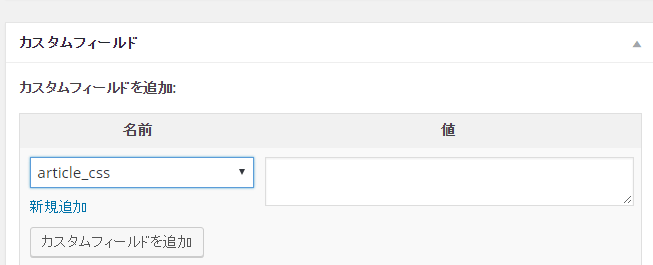
新たにデザインを組む場合は、ページごとにcssを追加します。カスタムフィールドの名前からartilce.cssを選び、値にcssを書きます。
css は本体のcssと競合しないように、適当な接頭語をつけることをおすすめいたします。

初回、artilce.cssが選択画面に表示されない場合は、artilce.cssと入力してください。入力後は自動的に選択画面に表示されます。
各カテゴリのトップページ article.css
ul#cnavi cnavi li{ list-style-type: none }
ul#cnavi li{
float:none;
margin-right:300px;
padding-left:25px;
border-bottom:1px dotted #ccc;background-position:-3px 0;}
ul#cnavi li a{
padding-right:300px;
padding:3px 3px 3px 15px;
line-height:1.8;
zoom:1;
background-position:3px 0.8em;
background-image:url(..//images/parts/snavi_arrow.gif);
background-repeat:no-repeat;
text-decoration:none;}
*background-imageは現在外しております。任意の画像をアップロードすることでデザインを変更することができます。